Material Design Icons in the Phaser game
During my upcoming game development, I have realized that paying a graphic designer for every single thing is quite time-consuming and also a bit expensive. I needed a simple button for a fullscreen toggle. Some time ago, I needed to rework all buttons in my game. All buttons have got text inside the image, but I needed to separate it, because of localization. So I separated all text from image graphics and create JSON i18n files for every language that I wanted to include in the game. Ok well, but what about icons? Do I need to pay every time to the graphic designer when I need a new button? I have a button image (background), I need only an icon. Yes, I can create icons on my own. Or? Hmmm, There is another approach. What about using some web icon fonts like FontAwesome, Google Material Design Icons, or similar? Yes, that way exists!
Let’s say, we have a working Phaser 3 project. First download .tff font from the original Material Design Icons repository https://github.com/google/material-design-icons/blob/master/font/MaterialIcons-Regular.ttf. Add font inside your project, I put it into the assets folder. Now we need to load font to be able to use it inside the Phaser project. We can load it in a CSS file and then create a fake HTML element, but there is a better newer approach called CSS Font loading API. Thanks to this API, we can dynamically load fonts in Javascript. So we load font.
const font = new FontFace("Icons", "url('./assets//MaterialIcons-Regular.ttf')");
(document.fonts as any).add(font);
font.load();
document.fonts.ready.then(() => {
// Use your font here
});The first argument of FontFace is font name, it is user-defined, and you can use your own idea. The second argument is the path to your downloaded font, as I said, I put it into the assets folder. Then you need to add it into document fonts and load it. Font loading is an asynchronous operation, so we can not use it immediately, but need to wait for the font to be loaded. We can use our font in ready promise, or we can load it in some preload state during assets loading.
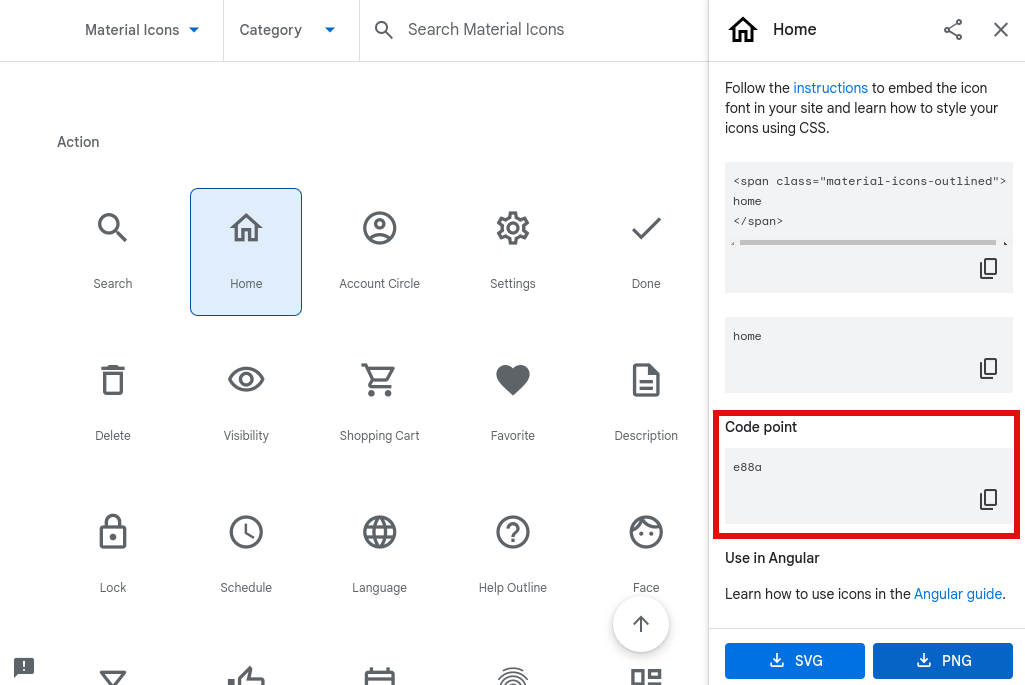
Now we can pick our desired icon on https://fonts.google.com/icons?selected=Material+Icons+Outlined:home:&icon.style=Outlined and copy the Code point.

Finally, we can create our material icon in Phaser.
const text = this.add.text(0, 0, '\ue8b8', {color: '#6002EE', fontSize: '50px', fontFamily: 'Icons', padding: {left: 5, right: 5, top: 5, bottom: 5}});Important here is the content of the text (3rd argument), which is copied code point with \u prefix, which means Unicode. Also, we need to specify, that text uses our font, see font family, with our defined font name. Almost everything is good, but sometimes some icons got their top cut off. I do not understand why, but we can fix it using padding, and try to experiment with this property. I used 5px.
That was not so hard, and I think, I will use this approach more often. The good part is, I can combine it with the button background image and style icon in Phaser and avoid the need for a graphic designer. Pretty cool, isn’t it? You do not need to use only Material design icons, but any font icons on the web, like Font Awesome… Just care font license!

Vue3 Router params in Class component
Recently I started to learn and program some simple demo applications (advertisement portal) in Vuejs. As an Angular developer, I am surprised by the number of ways Vue offers to achieve the desired goal. I think it is sometimes good, sometimes bad, to have multiple possibilities. Vue offers multiple approaches how to making components. Recently Vue developers add a new feature called the Vue Class component. It is the approach how to making Vue components using ES6 classes, it means using inheritance, methods, properties, and all OOP principles. It is great for me, It is more intuitive for me than plain Javascript composition API or options API.
However, when there is the great Class component feature, documentation and guides are still written using old principles and it is hard for newcomers to join principles together. At least it was hard for me. I was completely lost on how to access router params of the Vue router in the Class component and how to define these params. I needed to experiment a bit because I was unable to find a solution that fits me. I mean Vue3 application using Typescript, Vue class component, and Vue router.
Router params in class component simple solution
Yes, it was hard for me, but the completed solution is quite simple. We need to define a route as follows:
{path: '/edit-advertisement/:id', name: 'Edit Advertisement', component: EditAdvertisement, props: true}We defined route param placeholder in the path using :id and also it is important to set props property to true. Props property means that the router parameter will be passed to the Vue component as a property (surprisingly). Then in your Vue class component, you can access it:
import { Options, Vue } from 'vue-class-component';
@Options({
props: {
id: String
}
})
export default class EditAdvertisement extends Vue {
mounted() {
console.log(this.id);
}
}We defined id prop in Options decorator. If you do this, you can access this router param in this class using this keyword. Exactly the same as normal component props. So if you type <APP_URL>/edit-advertisement/1 you get 1 in your component.
As you can see, it was quite a simple solution, but when I started to learn Vue3 I was unable to do it because there were solutions on the internet and StackOverflow without the Vue class component and, to be honest, I was confused from the number of possibilities that did not work together.

Hello Gulan
Hellow World is the phrase, that evokes the beginning of learning some new programming language or technology around IT. So I need to start this whole website with that phrase, but a bit modified. Not Hello World as usual, but Hello Gulan. Gulan, because my name is Filip Gulan and this website is called gulan.eu. Yes, surprisingly it is my personal tech website!
After some pause, I want to continue sharing my experience and knowledge but also thoughts and sometimes emotions with the world. I blogged and was actively on the freeware game scene under the name Raiper34 from around 2006 to 2015. I made some Html5 games (Space Resistance, Build a Snowman, Midget Race, Pingys Adventure…) using Construct software and wrote some articles about freeware game development. But during school from 2013 to 2018, I had only little free time, so I slowly started to abandon this industry of joy. My old website raiper34.net, active for nearly 9 years was abandoned and I had no time to manage it. I studies general IT and then Bioinformatics and biocomputing and successfully completed it in 2018. After school, when I started to work as a full-time front-end engineer, I abandon games and public space completely.
Now I would like to go back. I feel I need something to share with the world. I feel I need to write articles for myself and I hope also for others. I need a bit to relax from ordinary things and this will be a great relaxation for me, I know it because I already experienced it. I would like to focus more professionally. I want to orient this website to thing I know the best, the Web technologies. I had a lot of experience with industrial applications in Angular, so I want to shout it to the internet. I would like to write about Angular and related technologies, like Ionic, Nestjs, Electron, but also about things I learn, like Scrapy, Phaser, Laravel, Vue. I love reactive programming, so I surely will write something about Rxjs, redux-based stores, and their principles.
So keep watching, reading, hope listening, and writing and discuss with me. It is a whole new beginning!